If you’ve ever attempted to build a website—or worked with a designer—you may have experienced misaligned designs, slow delivery, inconsistent messaging, or a site that looks good but doesn’t convert. This typically happens when there is no professional web design process in place to guide the project, or when teams fail to communicate expectations clearly. That’s why a successful web project follows a defined web design strategy process, one that ensures alignment on business objectives, user needs, branding, and technical performance—right from the start.
A high-converting website doesn’t just happen by chance. Behind every seamless user journey, fast-loading page, and persuasive CTA is a step-by-step system rooted in strategy. This post walks you through what a solid, professional design process should look like — so you can go into your next website project confident, prepared, and stress-free.
1. Discovery Call and Brief Alignment

A well-structured professional web design process begins with a discovery call. This is a structured call or workshop—well before any contracts or designs. It starts with a conversation — not a contract. Before pixels, plugins, or platforms, a good web designer will want to understand: What your business does, Who your target audience is, What problems your current site (if any) is creating, What “success” looks like to you.
Remember, this is not just a feel-good chat. It lays the foundation for everything that comes next — ensuring the website we build aligns with your brand, goals, and the users you’re trying to attract.
It is your opportunity to align expectations: what your business does, who your target audience really is, what pain points your current site (if any) is causing, and how you define success (e.g., leads, revenue, engagement). By capturing vision, branding direction, and audience insights early, this first step ensures a unified understanding between designer and client. It informs the tone, structure, and user journey throughout the site, helping us deliver a web design process that drives measurable results.
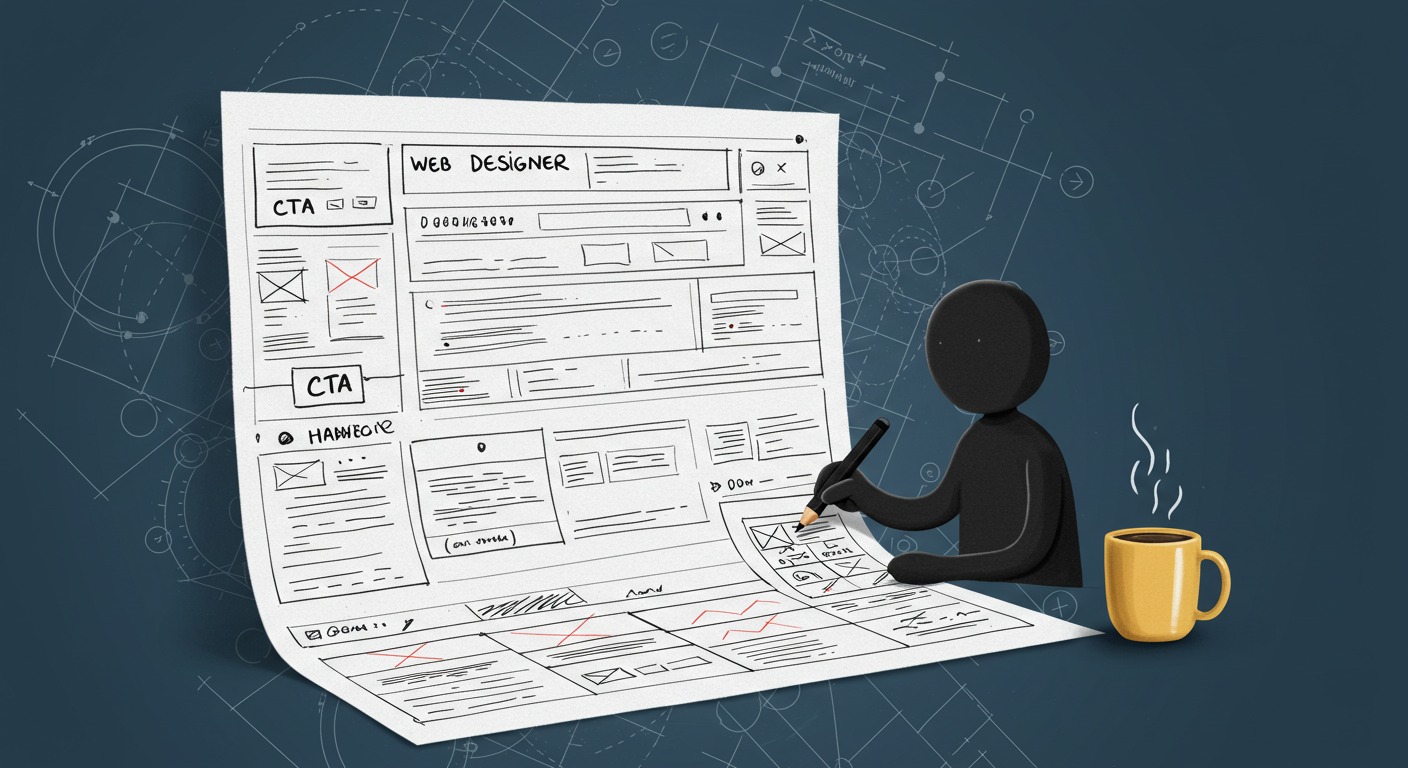
2. Planning & Wireframes – Designing for User Experience and Conversion, Not Just Aesthetics

Once vision is documented, it’s time for planning— the part many skip. A great designer does not just jump into visuals. Instead, they create: a sitemap (what pages you need), wireframes (basic black-and-white layout sketches), and conversion flow maps (how users move from first click to inquiry/purchase).
This is where the puzzle is solved: what goes where, why it matters, and how they would guide your visitor through it. At Ensuite9, this is the stage designers outline key pages—homepage, services, about, blog, contact, etc.—organized around user needs and business priorities. At the same time, we develop wireframes: grayscale layouts that define where elements like headlines, CTAs, images, and forms will live on mobile and desktop. Beyond wireframes, conversion flow maps chart how users move through the site (from landing to conversion point).
This ensures each page serves a strategic purpose, guiding visitors logically toward inquiry or purchase. No visuals yet—just structure and intent, forming the backbone of a professional web design workflow.
(See: “The Complete Guide to Hiring a Web Designer Who Converts”)
(See: “Common Website Mistakes That Hurt Your Results”)
3. Design Mockups – Visual Identity Meets Conversion Goals

Once the layout is approved, the real creativity begins— high-fidelity visual designs. Using brand assets—color palette, typography, imagery, and tone—a great designer would go on to craft desktop and mobile mockups that embody your brand identity while emphasizing conversion. Each page, homepage, service pages, blog templates, contact forms, is developed in using tools like Figma or Adobe XD.
At this stage, you’ll see exactly how your site will look and feel. You get the chance to request tweaks to layout, imagery, button placement, or messaging. This phase ensures that aesthetics support user behavior and business goals. These designs reflect not only visual appeal but also functional conversion focus.
4. Development – Building Conversion‑Ready Web Pages

This stage of the professional web design process transforms design into reality. Once designs are locked in, smart developers turn those mockups into fully functional web pages using WordPress, Webflow, or custom code. At Ensuite 9, for instance, designers ensure all images are optimized for fast load times, scripts are minified, and the site is responsive across all device sizes.
During development, SEO fundamentals are implemented. This includes optimizing page titles and meta descriptions, clean header structure (H1–H6), alt tags for images, logical URLs, and structured data markup where applicable. Additionally, necessary integrations—like contact forms, email capture tools, booking systems, or ecommerce plugins—are set up to align with your business requirements. By building this way, the site is primed for both usability and indexing by search engines.
Remember, aesthetics are important — but functionality is what makes a site work. This phase is where your site becomes real.
(See: “WordPress Theme vs Custom Design – What You Need to Know”)
5. Testing & Revisions – Finding and Fixing Friction

Quality assurance is critical, and no site should go live without rigorous testing. Testing includes ensuring every interactive element is functioning as it should—CTAs, links, forms, display across major browsers (Chrome, Safari, Firefox) and devices (mobile, tablet, desktop), and accessibility.
Load speed is also measured and technical adjustments implemented for faster performance. There is also a need for accessibility compliance (WCAG), ensuring screen readers, keyboard navigation, and contrast ratios are accounted for.
Once this is done, clients can then explore the site from a user’s perspective, providing feedback on usability, layout, content clarity, and branding cohesion. At this stage, Ensuite 9 proceeds to refine and iterate until every page aligns with your expectations and conversion goals.
(See: “What Makes a Website Convert in 2025?”)
6. Launch & Handoff – The Big Day (and What Comes After)

On launch day, your site would be migrated from staging to production hosting. At this stage, our designers conduct final checks—speed, performance, uptime—and verify search engines can properly index your pages by submitting your XML sitemap and robots.txt to Google Search Console.
Analytics tools like Google Analytics or Tag Manager are connected so you can track visitor behavior and conversions from day one. The final version of your site would then be backed up and documentation would be provided to help you manage content, updates, and plugins securely. Your login credentials, editor guides and best practices would also be handed over to you so you feel confident maintaining the site moving forward.
(See: “Why Ongoing Website Support Matters”)
7. Post-Launch Support – Because Growth Doesn’t Stop at ‘Publish’
Even after launch, your website needs love. Launching the site is just the beginning. Ensuite 9 clients enjoy ongoing support which include; performance monitoring, periodic audits, content reviews, and SEO tweaks.
We also track metrics like page speed, bounce rate, and conversion rate, making iterative improvements based on data. If you update services or launch new products, we assist with adding pages, optimizing copy, and refreshing visuals. A/B testing campaigns (e.g., button placement, headline variations) are used to maximize conversions.
We also handle routine maintenance—backups, plugin updates, fixing bugs—to ensure continued uptime and security. Our support ensures your website remains a reliable, high-performing asset that grows with your business. In essence, we become your tech partner — so you can focus on running your business while your website keeps doing its job.
(See: “What Website Support Really Includes”)
Here’s Why a Defined Process Saves Time, Money & Frustration
Without a structured process, teams often experience miscommunication, missed expectations, rework, and delayed timelines. By adhering to a proven web design strategy process, you align every milestone with your vision and business goals. It streamlines communication, manages expectations, and delivers a site that truly resonates with users while ranking well in search engines.
Time is saved through clarity at every stage. Costs are controlled via defined scopes. Frustration is eliminated by transparent collaboration. The result? A polished site that reflects your brand, serves your audience, and delivers consistent ROI.
Thinking of building or refreshing your site? Book a free consultation with Ensuite 9 — and see how clarity, strategy, and great design come together from day one. You can also check out our professional web design services.